# 引言
Hexo 是一个快速、简洁且高效的博客框架。 Hexo 使用 Markdown (或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。即把用户的 markdown 文件,按照指定的主题解析成静态网页。
简单点说 Hexo 就是一个博客的框架,就好比盖房子需要的框架结构一样,这是博客搭建起来的基础,最后装修好 (各种主题) 就完成了。
# 优劣对比
博客框架基本可以划分为 静态博客 和 动态博客 两个阵营,这儿主要从 静态博客 和 动态博客 的优劣进行对比,其他的基本属于框架本身带来的特性对比,这个到对应官网查看描述自行比对即可
优势
Hexo 是一个静态博客框架,除了其附加的易于管理,易于编辑和发布的特性之外,还具备静态网站的所有优势
- 省心:不用担心黑客入侵
- 省钱:占用空间小,纯
html文件,每个文件控制在几kb以内,10000 篇内容的网站,也不过才几十MB, 随便找个免费空间丢上去就好了 - 速度快:页面已经存在,而不用像动态网站那样还要临时生成,所以打开速度快
- 搜素引擎友好:有利于搜索引擎收录,有利于网站
SEO排名优化
劣势
静态博客 与之相对的就是 动态博客,那自然是缺少动态博客动的部分
- 缺少机动性:常见功能评论,其他页面动态元素 (每日一句) 等等,在静态博客上都需要
js配合其他服务才能实现,不如动态博客那样扩展简单 - 维护成本高:由于页面都是预生成的,设计到框架底层或者页面增加通用元素,所有页面需要重新生成并发布
当然在云服务遍地开花,越来越成熟的框架和第三方服务面前,静态博客的劣势基本都有妥善的解决方式,那么其纯粹的优点这也是更多人开始使用静态博客的原因了,当然具体的还是看个人选择。
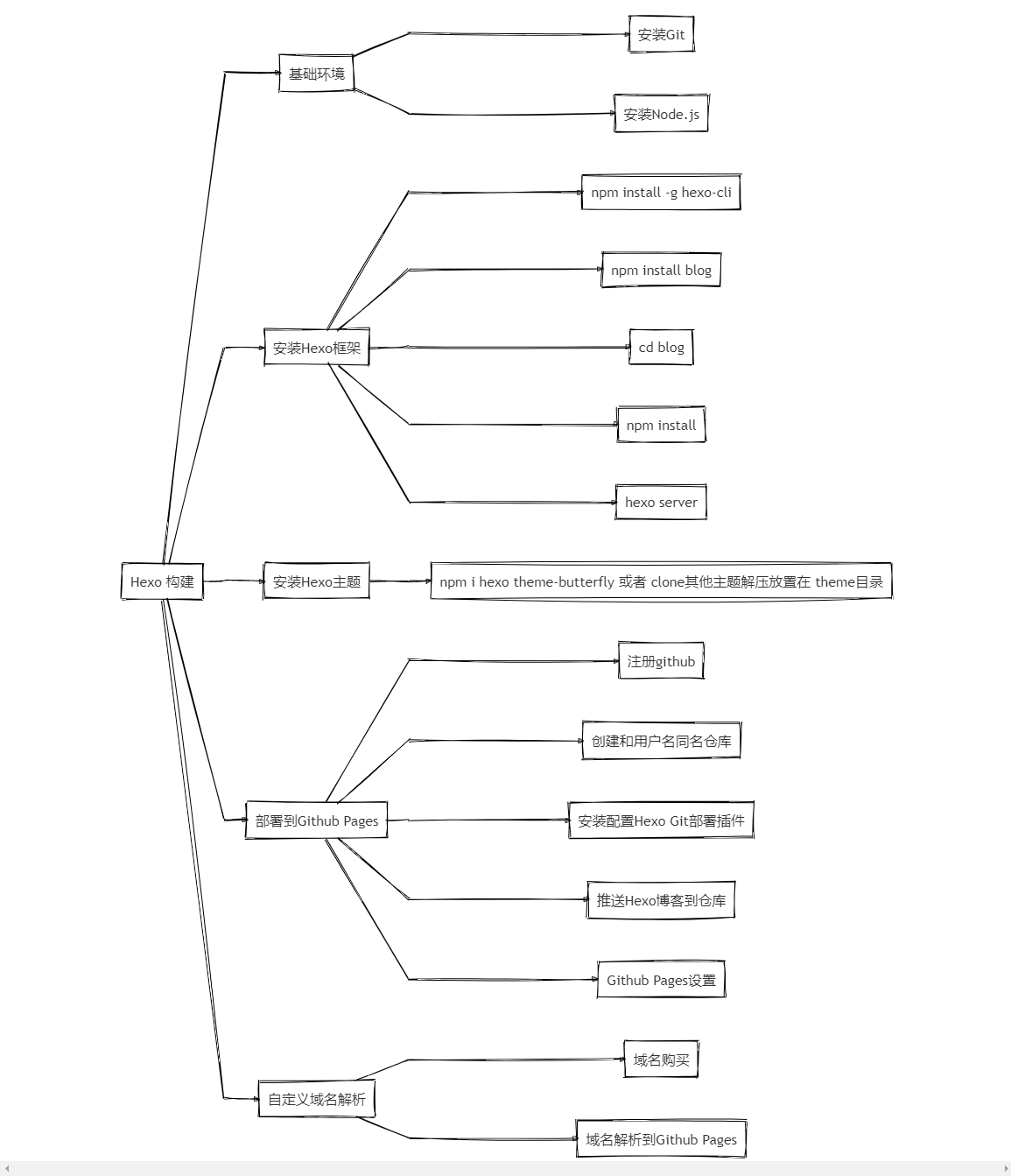
# Hexo 构建
一张图简单介绍下 Hexo 搭建流程

# 基础环境
# 安装 Git
打开链接,点击 绿色屏幕 下载对应版本安装即可
Git 客户端下载链接
Click here, https://git-scm.com/
# 安装 Node.js
- Windows: 通过安装包 (下载链接,Cliek Here!) 安装,或者通过
nvs或者nvm安装。 - Mac: 使用
Homebrew或MacPorts安装。 - Linux (DEB/RPM-based): 从
NodeSource安装。
其它:使用相应的软件包管理器进行安装,可以参考由 Node.js 提供的指导。
# 安装 Hexo 框架
在基础环境搭建完毕后,即可使用 npm 安装 Hexo
安装过程极其简单,一行命令即可完成, npm 是安装工具, install 表示安装, -g 表示全局安装, hexo-cli 表示安装的是 hexo 框架
npm install -g hexo-cli |
# 初始化博客目录
新建一个存放博客的文件夹 blogtest (可以自定义为其他名称), 并初始化
hexo init blogtest |
# 安装 Hexo 依赖
cd 到 blogtest 目录,执行如下命令安装依赖环境
npm install |
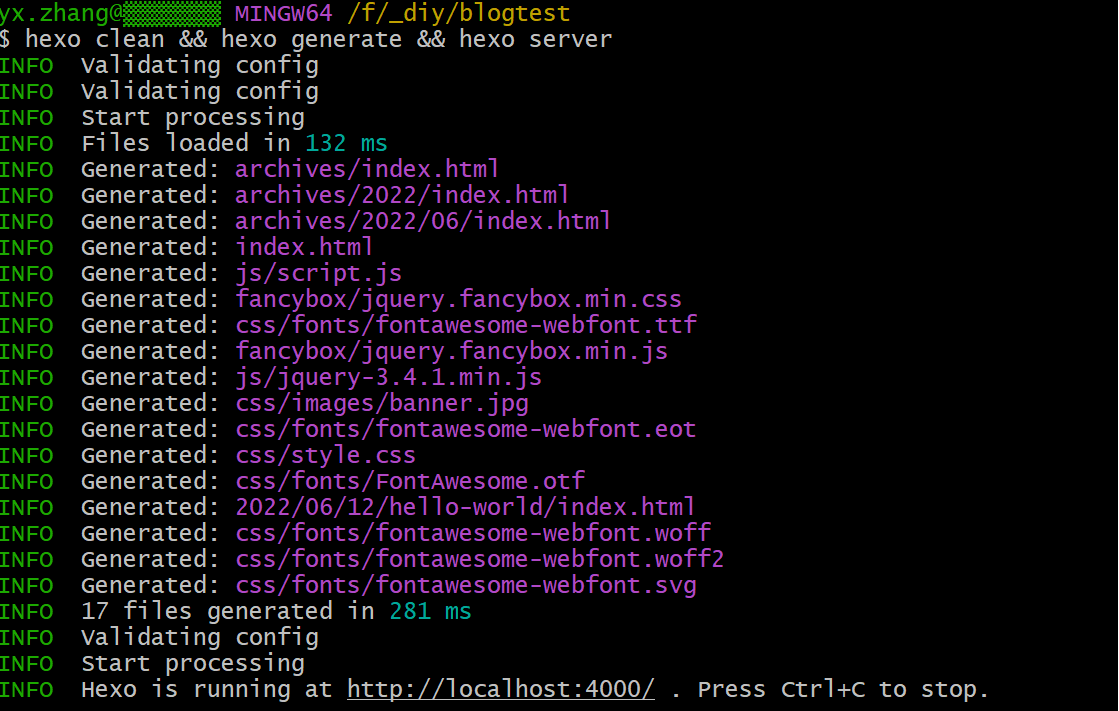
# Hexo 构建
这儿一般称作 Hexo 三连,如下命令分别执行
- 清除博客发布目录
public(部署的静态博客其实就是这个目录下的文件) - 重新生成发布目录
- 本地运行
Hexo服务,进行预览
hexo clean && hexo generate && hexo server |
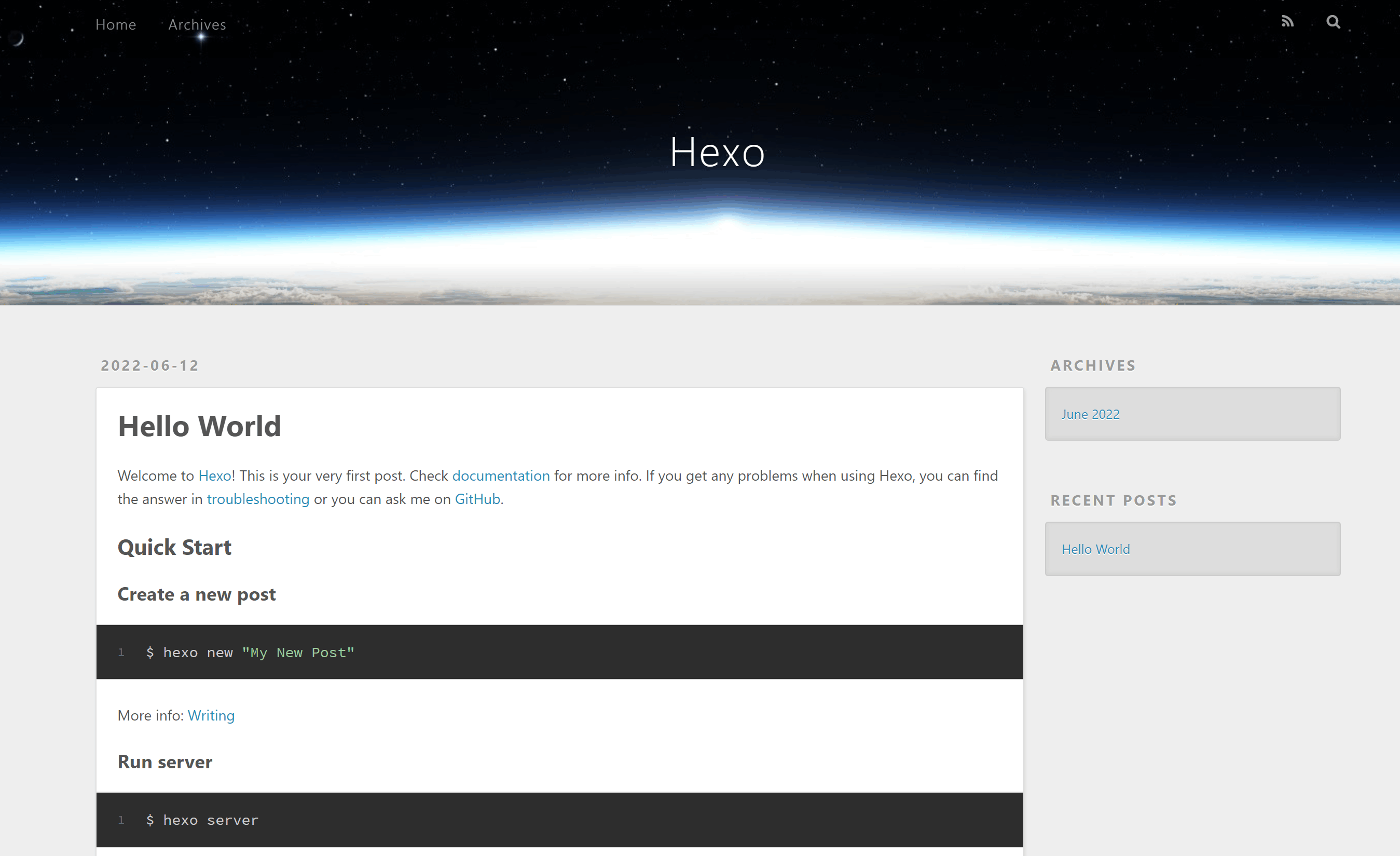
此时在浏览器输入 http://localhost:4000/ 即可对 hexo 构建的博客进行预览


注意:有时候在浏览器输入 http://locakhost:4000, 没有出现网页,可能是因为 4000 端口被占用了,可以使用把上一步骤的命令 hexo server 改为 hexo server -p 5000, 指定服务使用 5000 端口或者其他端口就可以了。
# 安装 Hexo 主题
Hexo 安装完成,启动服务在网页预览时,可以看到界面比较原始类,这就类似毛坯房,我们可以通过安装主题来装修这个毛坯房
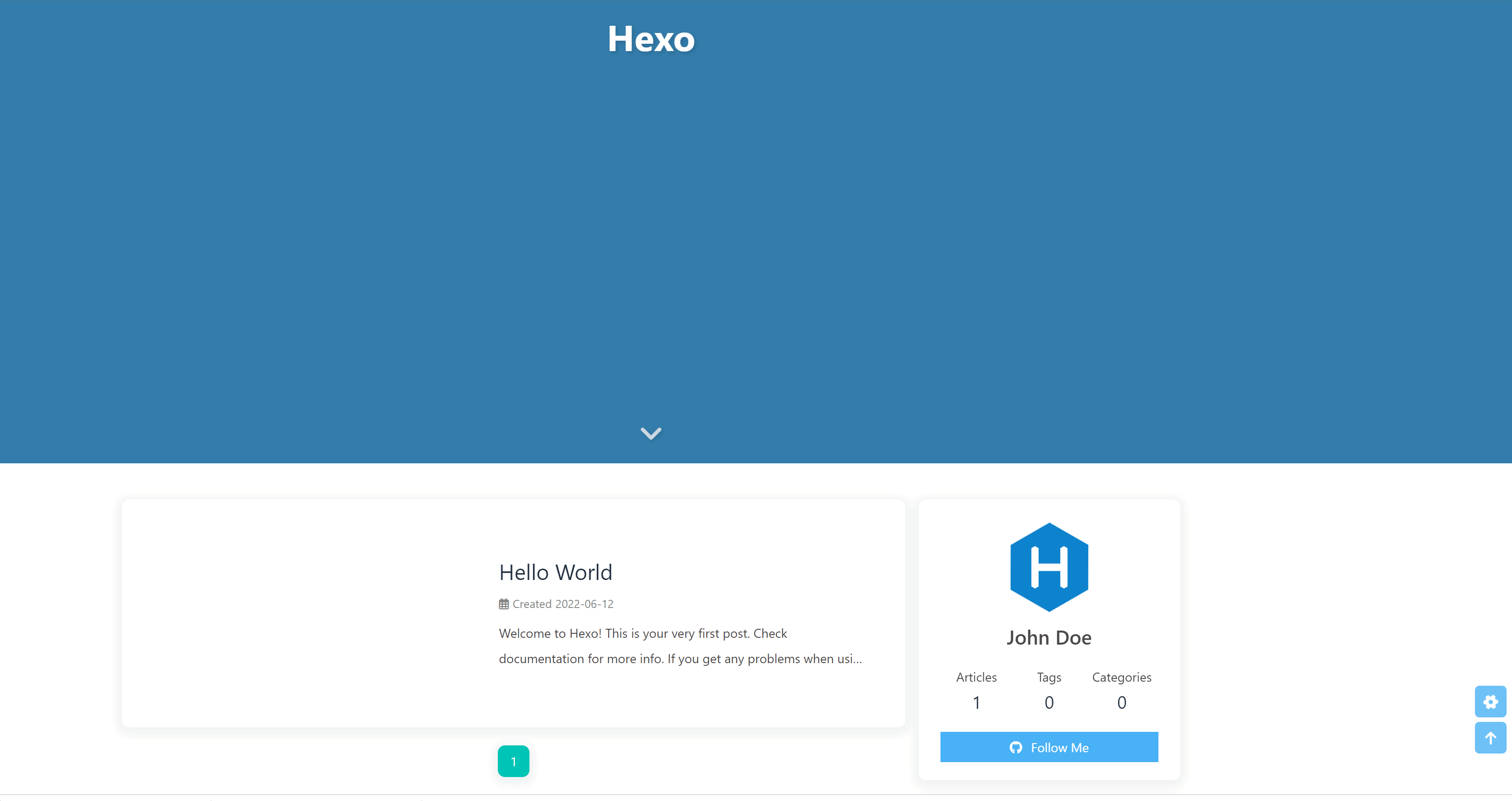
Hexo 的主题有很多啊,使用最多的主题就是 matery 主题和 butterfly 主题。这两种主题各有千秋。可以先看两种主题的风格,然后做出选择,这里以 butterfly 主题以例。
万能的安装方式
- 前往主题所在的
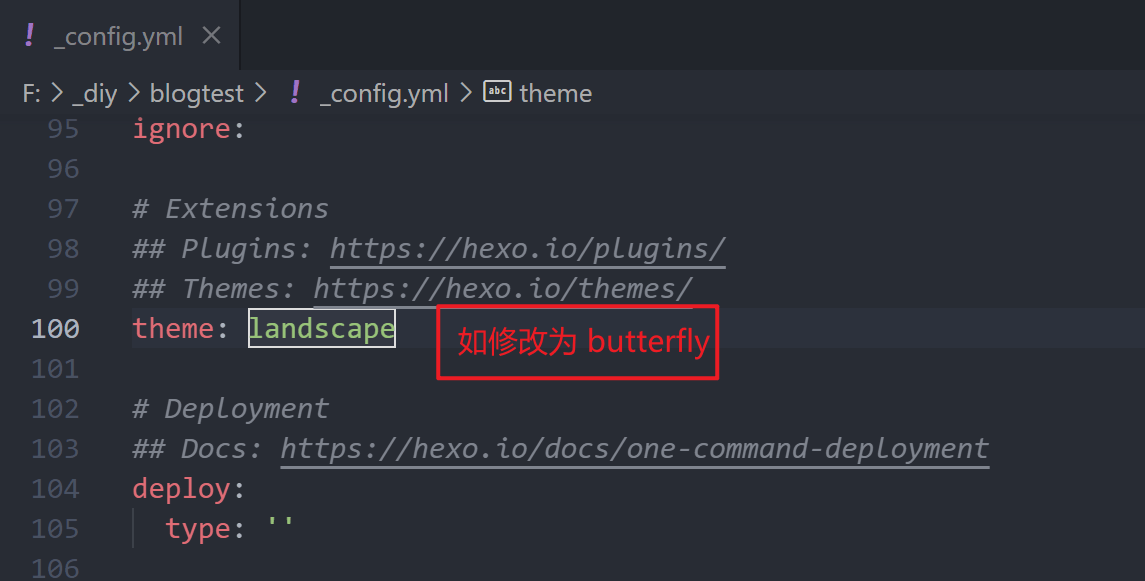
github仓库 clone 主题文件到本地博客目录的主题文件夹下面 (./blogtest/themes) - 更改博客更目录下面的配置文件
_config.yml, 更改主题配置名称为目标主题名字 - 重新 Hexo 三连 查看效果


主题的安装建议前往主题的官网,官网一般会给出比较详细的安装指南,很多主题需要一些额外的设置,安装一些额外的依赖,同时还能给出更多的定制化说明
# 部署到 Github Pages
在上述操作完成后,我们虽然能够预览博客,但是是一个本地服务只能自己查看,所以需要将博客进行部署部署完成后供其他人访问查看。
不同于动态博客,静态博客由于其特性,很多服务商都有对应的托管服务 (重点是免费), 比如 Github Pages
# 创建 Github 仓库
- 在
Github新建一个仓库 - 仓库名必须是
用户名.github.io - 仓库名必须是
用户名.github.io - 仓库名必须是
用户名.github.io - 仓库必须设置为公开,因为私有的仓库是不提供免费
Page的功能的,需要每个月额外付费。其实也不需要设置为私有,公开就行。
# 安装配置 Hexo Git 部署插件
npm install hexo-deployer-git --save |
注意这儿 --save 是保存包配置到 博客目录下 package.json 文件,当你需要多设备编辑自己的博客,通过 git 管理博客配置,在新的机器上 check 直接 npm install , 就不用重新配置了
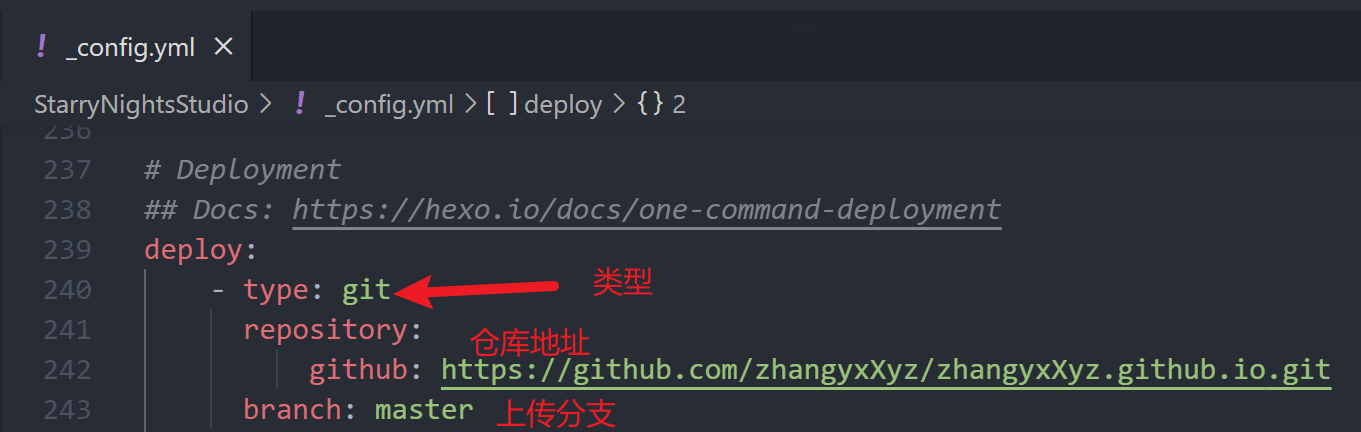
编辑配置文件 _config.yml , 配置上传计划
- 拷贝上一步创建仓库的地址
- 配置
_config.yml, 新增如下配置![GitDeployer]()
# 推送 Hexo 博客到仓库
在三连后追加如下命令,推送 Hexo 博客到远程仓库
hexo deployer | |
# 发布三连 | |
hexo clean && hexo generate && hexo deployer |
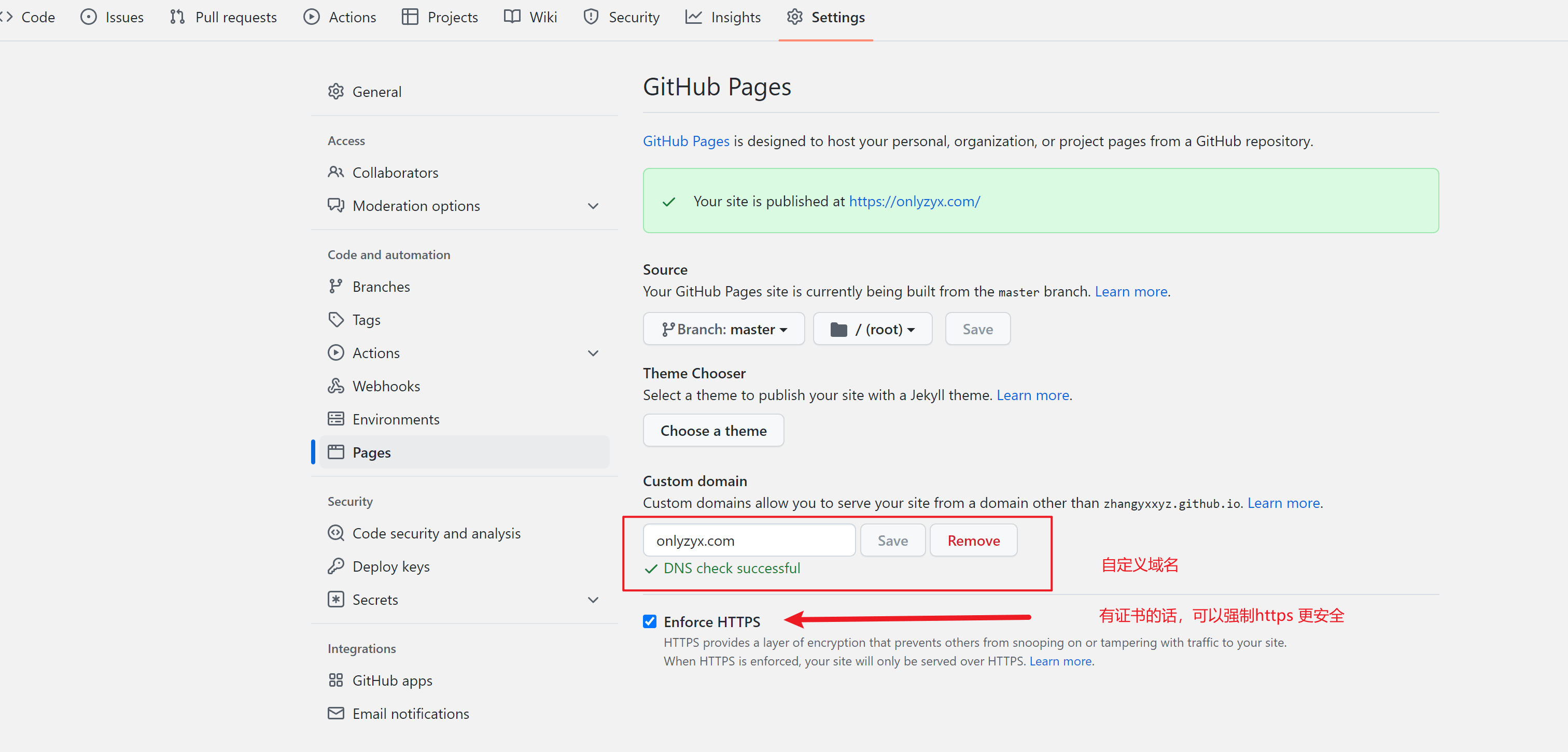
# Github Pages 设置
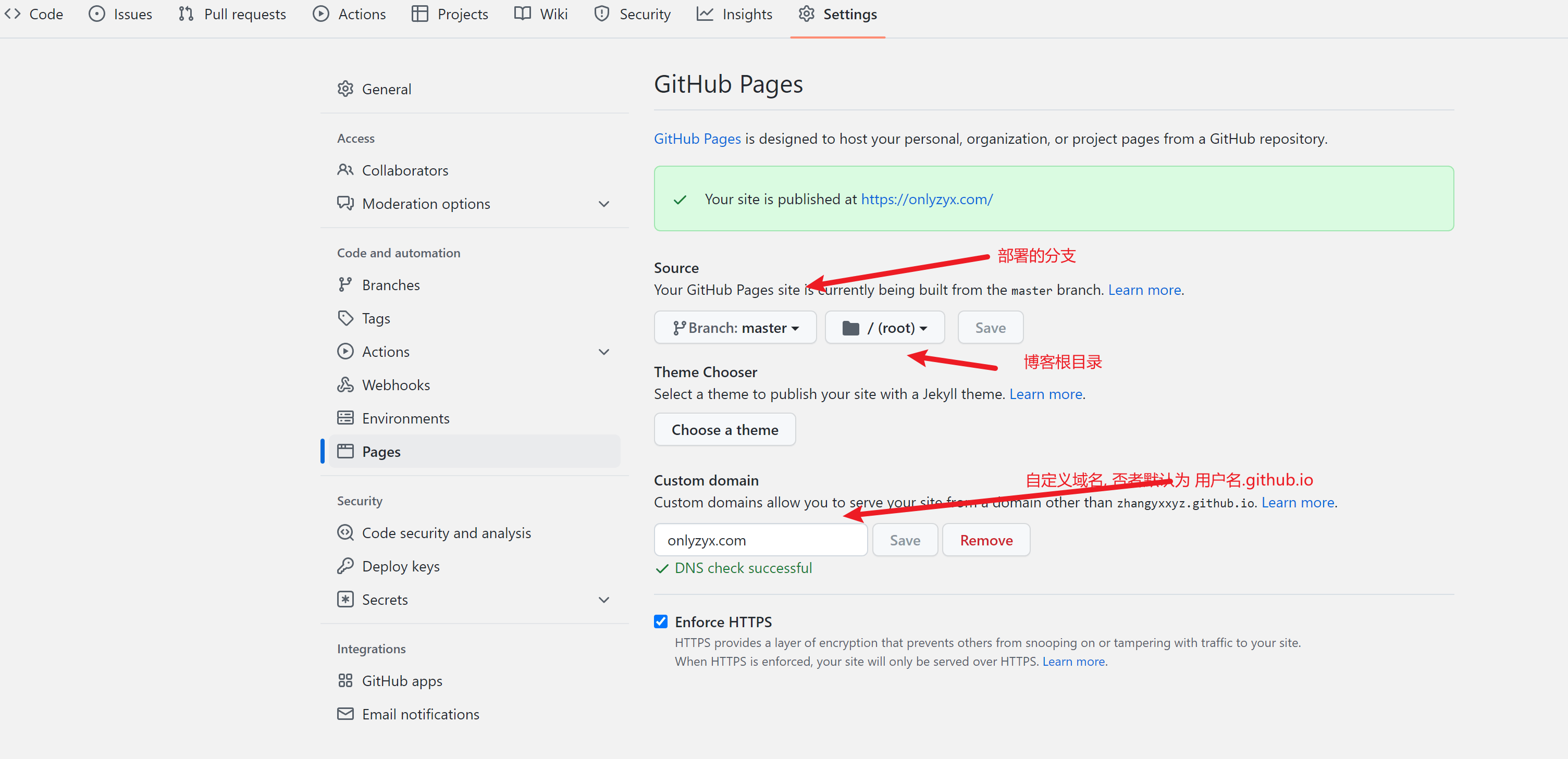
选择仓库的 Settings --> Pages , 按照下图设置即可,完成后使用 Github用户名.github.io 即可访问自己的博客了

# 自定义域名解析
# 域名购买
国内推荐 腾讯云 或者 阿里云 这样的大厂购买,如果不想进行备案也可以选择在国外购买 (这儿就不做推荐了)
腾讯云
阿里云
# 域名解析到 Github Pages
以腾讯云为例
假设购买的域名为 onlyzyx.com
前往 控制台 --> DNS 解析 DNSPod --> 我的域名 --> onlyzyx.com
这里一般创建两条解析

@创建A记录解析onlyzyx.com到ping 你的用户名.github.io显示的ip地址www创建CNAME记录解析onlyzyx.com到你的用户名.github.io
然后前往仓库的 Settings --> Pages , 按照下图设置即可,完成后使用 onlyzyx.com 即可访问自己的博客了 (可能稍有延迟,需要等待 DNS 解析生效)